Mockplus是一款专为设计师、产品经理和开发人员打造的快速原型设计工具,旨在帮助用户高效创建交互式应用原型。它提供了丰富的组件库和图标集,支持拖拽式操作,使得原型设计变得简单快捷,无需编写代码即可实现复杂的交互效果。Mockplus适用于Web、桌面应用和移动应用的设计,具备跨平台预览功能,用户可以通过桌面客户端或移动应用查看和演示原型。其团队协作功能允许成员实时共享和编辑项目,极大地提升了团队的工作效率。此外,Mockplus还支持Sketch和Photoshop插件,方便设计师直接在熟悉的工具中进行原型设计。简洁直观的操作界面和强大的功能使其成为从概念到成品的理想选择,无论是初创公司还是大型企业,都能通过Mockplus加速产品设计流程,优化用户体验。无论是快速验证想法还是详细设计交互细节,Mockplus都是不可或缺的工具。

mockplus软件功能:
1、审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
2、无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
3、素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
4、基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
5、模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。

mockplus原型设计软件亮点:
一、丰富的组件库与图标集
预置组件
多样化组件:Mockplus内置了丰富的UI组件和交互元素,涵盖按钮、表单、菜单、导航栏等常用控件,满足各种设计需求。
自定义组件:用户可以创建和保存自己的组件,方便在多个项目中重复使用,提高工作效率。
图标库
海量图标:提供大量高质量的图标资源,支持搜索和分类浏览,用户可以轻松找到所需图标并直接拖拽到设计中。
矢量图标:所有图标均为矢量格式,确保在不同分辨率下都能保持清晰度。
二、简洁直观的操作界面
拖拽式操作
所见即所得:通过简单的拖拽操作即可完成页面布局和交互设计,无需编写代码,降低了学习曲线。
实时预览:设计过程中可以实时查看效果,确保每个细节都符合预期。
多视图模式
页面视图:以页面为单位进行设计,便于组织和管理复杂的项目。
流程视图:展示页面之间的跳转关系,帮助设计师更好地规划用户体验流程。
三、强大的交互设计功能
交互组件
多种交互方式:支持点击、滑动、长按等多种交互手势,能够模拟真实的用户操作场景。
状态管理:允许为组件设置不同的状态(如默认、悬停、按下),实现动态交互效果。
页面跳转与链接
简单配置:通过简单的设置即可实现页面间的跳转和链接,快速构建交互原型。
条件判断:支持基于用户输入或操作结果的条件跳转,增加交互逻辑的复杂性。
四、高效的团队协作功能
实时共享与编辑
多人协作:团队成员可以实时共享项目,并同时进行编辑,确保设计进度同步。
权限管理:支持设置不同的权限级别,控制成员对项目的访问和修改权限。
评论与反馈
在线评论:在设计稿上添加注释和评论,方便团队成员之间交流意见和建议。
版本控制:记录每次修改的历史版本,随时回滚到之前的版本,确保数据安全。
五、跨平台支持与预览
多设备预览
桌面端与移动端:支持在Windows、macOS、iOS和Android等多个平台上预览原型,确保设计在不同设备上的显示效果一致。
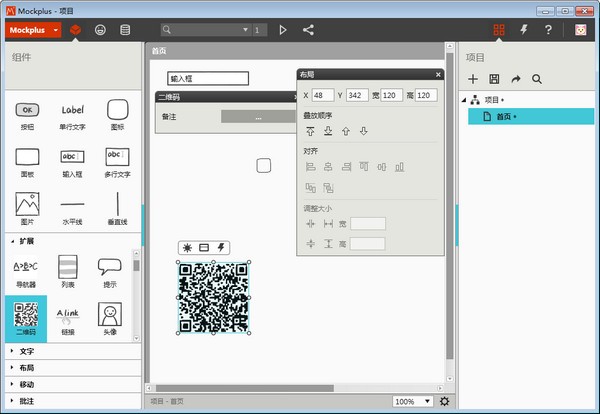
二维码扫描:生成二维码,用户可以通过手机扫码快速查看和测试原型。
Sketch与Photoshop插件
无缝集成:提供Sketch和Photoshop插件,设计师可以直接在这些工具中进行原型设计,无需切换应用。
双向同步:支持设计稿与原型之间的双向同步,确保设计和交互的一致性。
六、高效的设计流程优化
模板与素材库
预制模板:提供多种预制模板,帮助用户快速启动项目,节省时间。
素材库:内置丰富的设计素材,用户可以自由组合使用,提升设计效率。
自动布局与对齐
智能对齐:自动检测并调整组件的位置,确保页面布局整齐美观。
响应式设计:支持响应式布局,适应不同屏幕尺寸的需求。



